
Diseñar, desarrollar y publicar una página web es un trabajo delicado con multitud de detalles a pulir. Insertar esos archivos de imagen de forma adecuada es vital y depende de varios parámetros. En este artículo te quiero dar unas pautas importantes sobre el tratamiento de los recursos gráficos.
En Squembri somos conscientes del impacto que produce una web a nivel gráfico, de ahí la importancia que damos a las imágenes a la hora de diseñar una página web. Observamos como un error muy habitual subir fotografías a la página que no están previamente optimizadas y esto genera un efecto negativo directo en el posicionamiento, aumentando los tiempos de carga del sitio y perdiendo a los usuarios sobre la marcha. Si queremos tener a Google de nuestro lado debemos ser conscientes del valor de subir imágenes optimizadas a la web.
A veces por las prisas o simplemente por desconocimiento se suelen subir imágenes directamente descargadas de Internet, de la cámara de fotos o del propio móvil sin tener en cuenta que estas deben pasar una auditoría previa antes de ser subidas a la página. Por eso te aconsejo que, antes de subirla, te preguntes:
Comprimir el tamaño de las imágenes debe ser una prioridad, más aún después de la nueva directiva de Google llamada Core Web Vitals, en la que se expone que el buscador valorará especialmente la velocidad de carga de tu web y una buena experiencia de usuario a la hora de incluirla en los resultados de búsqueda. Aquí es donde las imágenes tienen un papel fundamental.
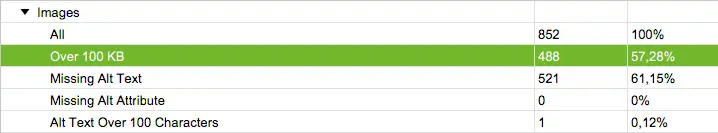
Lo primero que debemos hacer es analizar cuántas imágenes debemos mejorar y dónde están ubicadas dentro de nuestra web. En el equipo de desarrollo web de Squembri hacemos uso de varias herramientas para ello. Por un lado, utilizamos las propias de Google, Dev Tools, para detectar los problemas que puedan causar una mala experiencia de usuario. No obstante, para la cuestión que nos ocupa, haremos uso de Screaming Frog, un programa de rastreo que nos indicará qué imágenes superan los 100KB de peso (Over 100 KB) y pueden estar causando un bajo rendimiento en la web.

Aclaración: El peso máximo que aconsejamos en Squembri debe ser inferior a los 200KB, sugerimos que no sobrepase los 1900px de ancho en caso de ser una fotografía a pantalla completa y por supuesto que esté guardada a 72ppp; son los parámetros habituales para web.
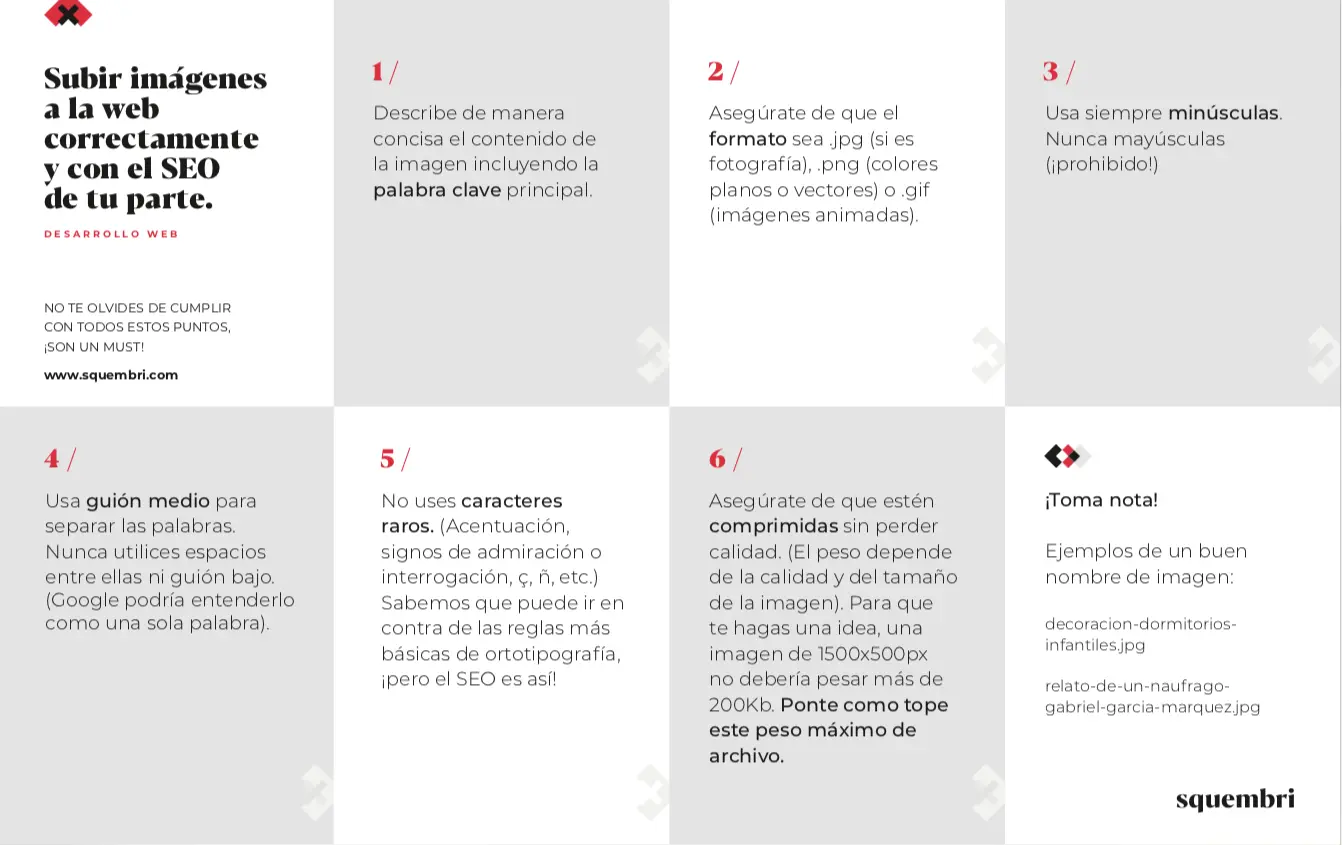
Optimizar una foto no es sólo cambiar su tamaño y reducir el peso. Es comprobar si la imagen se está visualizando al tamaño adecuado, si este necesita ser reducido o por el contrario debemos aumentarlo. Es comprobar si tiene una nomenclatura correcta, si estamos usando mayúsculas o caracteres extraños o si el nombre que hemos dado a la imagen define correctamente el contenido de la misma.
En cualquier caso, el primer paso será reducir el tamaño y el peso usando cualquiera de estas herramientas:
Es el programa más versátil y profesional, con el que nos aseguramos de subir la imagen a la mejor resolución y calidad. Lo haremos en dos pasos:
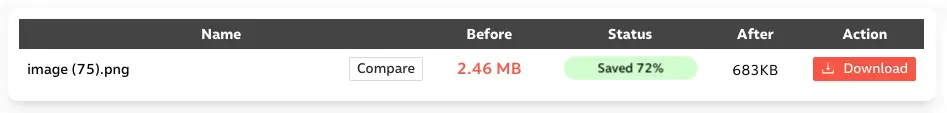
Existen otras herramientas online que cumplen la misma función como simulador de cómo optimizar una imagen. En ellas puedes subir una imagen, la analizan y la transforman para que puedas descargar una versión optimizada de la misma:

En Squembri no somos especialmente partidarios de los plugins predefinidos para WordPress. Es cierto que hacemos uso de ellos; si la rueda ya está inventada y funciona debemos aprovechar e invertir el tiempo en otras cuestiones de valor. Por eso solo usamos aquellos que nos parecen realmente interesantes y que nos harán ganar tiempo, ya que un plugin nuevo no deja de ser más carga en la web (precisamente lo que queremos evitar). No obstante, si eres de los que prefiere usar un plugin para optimizar estas tareas, te recomiendo los siguientes:
Está claro que reducir el peso de la imagen es uno de los factores más importantes a la hora de optimizar las imágenes para web. Pero antes de subirla, debemos tener otras cuestiones en cuenta:
Estos consejos te sirven como introducción práctica a la optimización de imágenes para web. Hemos concretado la resolución que deben tener, herramientas para conseguirlo y otros detalles a tener en cuenta. En Squembri aplicamos estos procesos en el diseño de páginas web y así se lo hacemos saber a los responsables de los proyectos en los que trabajamos. Como estudio de diseño debemos tener todos estos factores en cuenta. También queríamos compartirlos con vosotros.
Tener una página web es mucho más que tener presencia online. Es una ventana al exterior, un catálogo visual que nos expone a nuestros futuros y posibles clientes y que ha de transmitir el nivel de importancia que le damos a nuestro proyecto. ¿Acaso no tenemos limpia y recogida nuestra casa antes de recibir una visita? ¿Vas a darle más importancia a la visita offline que a la visita online?


Rellena los siguientes campos y el documento se descargará automáticamente al hacer click