
Para la mayoría de la gente es muy difícil imaginar su vida sin la web hoy en día. Conecta a personas de todo el mundo, sean cuales sean sus objetivos, los sitios nos ayudan en las tareas de nuestro día a día, a cocinar, trabajar, comunicarnos, comprar, mantenernos informados, etc. No hay sector o actividad en la que internet no tenga algo que ofrecernos y uno de los factores más importantes para que entendamos lo que nos quieren contar es la legibilidad web.
Son millones de búsquedas las que se realizan a diario y puedes tener un gran producto o historia que contar a esos usuarios, pero sin estudio previos y un diseño web claro y legible estás perdido. Como en todo en esta vida, tienes competencia y resaltar en internet es complicado. ¿De qué te sirve tener un gran producto si no se entiende? El objetivo de este post es ayudarte a entender por qué es importante la comprensibilidad, conocer sus mecanismos básicos, herramientas para evaluarla y cómo la podemos mejorar, por qué es importante preocuparte por ello y conocer cómo influye en la interfaz de usuario.
¿Por qué necesitas mejorar tú legibilidad? La razón es muy sencilla. Los visitantes de tu sitio web no leerán tu contenido si no les parece interesante. Es importante para el SEO: Si nuestro contenido tiene buena calidad, nuestro posicionamiento será mucho mejor. Y puede ayudarnos a mejorar la conversión. Un contenido con una buena legibilidad tendrá más opciones de cumplir su objetivo.
Empecemos por lo básico y definamos bien lo que es el concepto readability, que en español llamamos legibilidad. Lo podemos deducir por su propio nombre: La legibilidad es la facilidad de comprensión de un texto. Se resume en si un texto puede ser comprendido por tu usuario sin problemas. Se trata de la facilidad para consumir información, con claridad y una estructura comprensible.
La legibilidad desde el punto de la usabilidad se centra en cómo las personas ven el contenido y distinguen los elementos entre sí. Desde ella te enfrentas a cómo los usuarios ven el contenido de tu página, cómo distinguen los diferentes elementos y los reconocen.
Existen diferentes estudios y herramientas para comprobar la legibilidad de tu contenido, como formulas matemáticas que determinan la dificultad de lectura basándose en el numero de palabras, sílabas y tamaño de oraciones. No vamos a entrar en términos así de complejos, debido también a que la mayoría de esos estudios han sido creados en inglés y pensados para ese idioma, no sirven de mucho para nuestra lengua. Si te interesa, de todas formas, te recomendamos readable.
No todas las herramientas son en así. Como expertos en WordPress nosotros siempre recomendamos a nuestros clientes usar el plugin Yoast SEO y su extensión para WordPress.
Gracias a Yoast Seo el usuario puede reconocer rápidamente de un vistazo diferentes consejos para mejorar sus textos, ya sean posts, páginas o artículos. La extensión de Yoast te propone mejoras y utiliza un sistema de colores muy fácil de comprender. Te la enseñaremos mas detenidamente en otro artículo.
Si quieres que tu contenido o productos sean efectivos, deben ser legibles. Con toda la información que tenemos hoy en día, los usuarios tienden a abandonar rápidamente una web con un texto o contenido que no es fácil de leer o que no atrae su atención. Esos son usuarios potenciales que probablemente nunca vas a recuperar. Por eso vamos a conocer algunos consejos para mejorar la comprensibilidad de nuestro contenido.
El texto debe ser fácilmente legible por el usuario cuando visita nuestra página desde cualquiera de sus dispositivos. W3C establece que el tamaño por defecto para todos los navegadores debe ser de 16px, por lo que se recomienda usar esa medida. Pero esto siempre puede variar según la tipografía usada y el tamaño de pantalla (responsive) en el que nos encontramos. Por eso la relación entre los tamaños de fuente debe ser siempre la misma sin importar el dispositivo desde el que se está visualizando el contenido.
Profundicemos un poco más para los que ya tienen nociones avanzadas de desarrollo web. Podemos usar diferentes unidades de medida para trabajar el texto:
A la hora de establecer el tamaño en tu hoja de estilos CSS es aconsejable utilizar y configurar el atributo font-size en em o rem para hacer mas sencillo el trabajo de escalabilidad. Son unidades flexibles y traducidas por el navegador en píxeles. Esas unidades nos ayudan en la capacidad de escalar elementos hacia arriba y hacia abajo. De esa forma nuestros diseños serán mas fáciles de ajustar mientras los desarrollamos.
En los navegadores actuales 1 em equivale a 16px, siempre y cuando el desarrollador no haya modificado el tamaño por defecto en sus hojas de estilo. Existen ciertas diferencias entre las unidades em y rem. Pronto tendremos otro artículo en el que te enseñaremos las diferencias entre cada una de ellas y cuál se ajusta mas a tu necesidad.
Ya sabemos cómo establecer un buen tamaño de fuente y usar de forma correcta la escalabilidad en nuestras hojas de estilo, es momento de escoger la tipografía. ¿Qué fuente es la mejor? No hay una respuesta correcta y es una cuestión abierta a debate. Sí es cierto que existen varias fuentes seguras para la web, debido a que ya las podemos encontrar preinstaladas en todos los sistemas operativos. Estas son algunas de ellas:
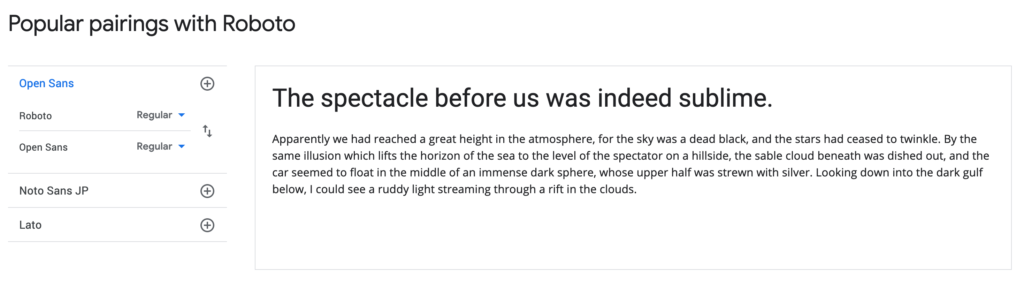
Hace unos años la variedad de fuentes tipográficas estaba muy limitada a la hora de desarrollar una página web y solo podíamos usar las tipografías mencionadas anteriormente. No era posible desarrollar una buena estrategia de comunicación con esos recursos tipográficos. La Roboto, por ejemplo, suele ser una opción muy usada, por lo que si realmente quieres diferenciarte de otras páginas deberías descartarla.
Hoy en día existe la distinción @font-face, un tipo de fuentes estandarizadas con una alta calidad. Gracias a ella el servidor es el encargado de proporcionar la tipografía y el navegador se encarga de mostrarla correctamente en cualquier dispositivo sin la necesidad de que el usuario tenga esa fuente instalada. Estas tipografías son las llamadas Web Open Font Format (WOFF), son tipografías gratuitas y de código abierto que pueden ser incrustadas en nuestras hojas de estilo sin problema.

El catálogo de fuentes más conocido y usado es Google Fonts, con un amplio abanico gratuito que contiene más de 600 fuentes disponibles para el desarrollo. Es un recurso creado y respaldado por Google, lo que hace que tengamos un plus de seguridad a la hora de cargar las fuentes desde el servidor. No tenemos que preocuparnos de que el origen de esas fuentes se caiga (es Google, nos podemos fiar de su solvencia) y los estilos tipográficos de nuestra página se puedan perder. Si algún día los servidores de Google se cayeran, internet se caería por completo y ningún usuario podría visitar ninguna página.

Si no hay suficiente espacio entre las palabras o letras, tenemos poca distancia entre las lineas, o un tamaño de fuente pequeño, el texto será difícil de leer y creará incomodidad en los usuarios. El espacio en blanco es algo que se deja vacío de contenido y ayuda a organizar los elementos de una página. Ese espacio nos ayuda a impulsar la legibilidad y comprensión.
El espacio en negativo es como llamamos a ese área del diseño que se deja vacía. Como mencionamos en el párrafo anterior, ese espacio vacío es una especie de respiro entre las diferentes secciones o objetos de la web. Es importante para establecer la conexión entre los diferentes elementos y el texto. El diseño debe respirar.
Si tienes conceptos que se pueden explicar con imágenes, utilízalas. Pueden ayudar al usuario a comprender mejor el contenido, a veces más que mil palabras, como reza el dicho.
Si quieres llamar la atención sobre datos específicos en los textos, usa la negrita y la cursiva en tus palabras o frases. Y recuerda que si una parte del texto es un enlace, estamos acostumbrados a verlos subrayados en la web; aún así puedes resaltarlos adicionalmente con otro color para llamar aún más la atención.
Según han demostrado diferentes estudios los usuarios leen menos de un tercio de la página. Llegan a nuestras páginas buscando respuestas, no tienen tiempo de leer grandes contenidos. Debemos tener muy en cuenta el tiempo limitado de los usuarios y dar una respuesta concisa y rápida a su problema. Cuida tu ortografía, estudia tu público objetivo y utiliza sus mismas palabras. De esa forma la comprensión será mucho mayor por parte de tus usuarios.
Este post es solo una lista de consejos que no pretende ser exhaustiva ni definitiva, encontraras muchas otras en internet. Todos los puntos mencionados en este artículo se pueden discutir y analizar de una forma más profunda para desvelar otras formas de mejorar la comprensibilidad. Lo importante es ser conscientes de la importancia de tener una buena legibilidad en nuestro contenido y productos. ¡Repasa todo lo que escribas!